Project Overview
Background
Atrion's CEO runs a Leadership Challenge workshop on a regular basis. He initially organized all of his attendees, their contact info, homework assignments, and the sending of email communications manually. He wanted an app to take care of all of this, keep records of past workshops and class rosters, and eventually do all these same tasks for different types of potential future courses.
Project Date
2016My Role
- UX Design
- UI Design
- Front-End Development

The Challenge
To design and build a course management and enrollment web application. Based on user permissions, a user could log in and either see courses they were enrolled in, fill out course related information & account information, see courses they were teaching, and/or perform site administration tasks.
Wireframing
My role for this project began after discovery and initial research was complete. Myself and another member of the UX team began by first establishing the process of how a user would perform all the key functions of the application. For example, if you were a new student you would first need to register with the site by entering your registration code and sign up information. After creating the account you would need to fill out your account profile before being able to enroll in any course. You would then be eligible to view course information, enroll in a course, complete the pre-work for that course, see a list of courses you were enrolled in and the status of pre-work in each course, and a variety of other tasks. Once we documented all of the user flows, it was time to wireframe out the screens.
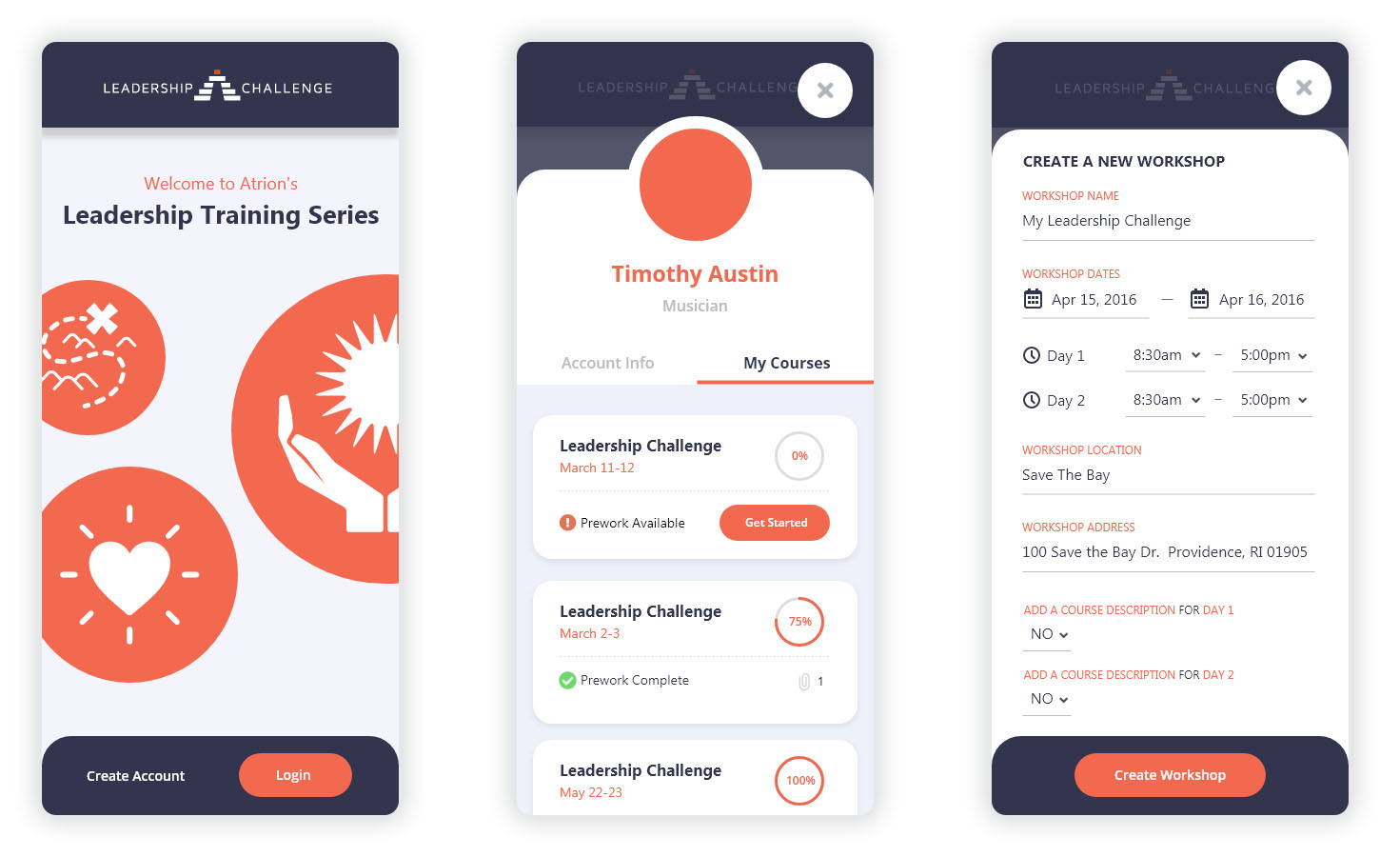
I next began to create interactive, low-fidelity wireframes for each page within the application. There were 3 user types: student, instructor & site admin. Each screen would appear slightly different depending on the user permissions, so we needed an instance for each.

Some wireframes various areas
Design & Prototyping
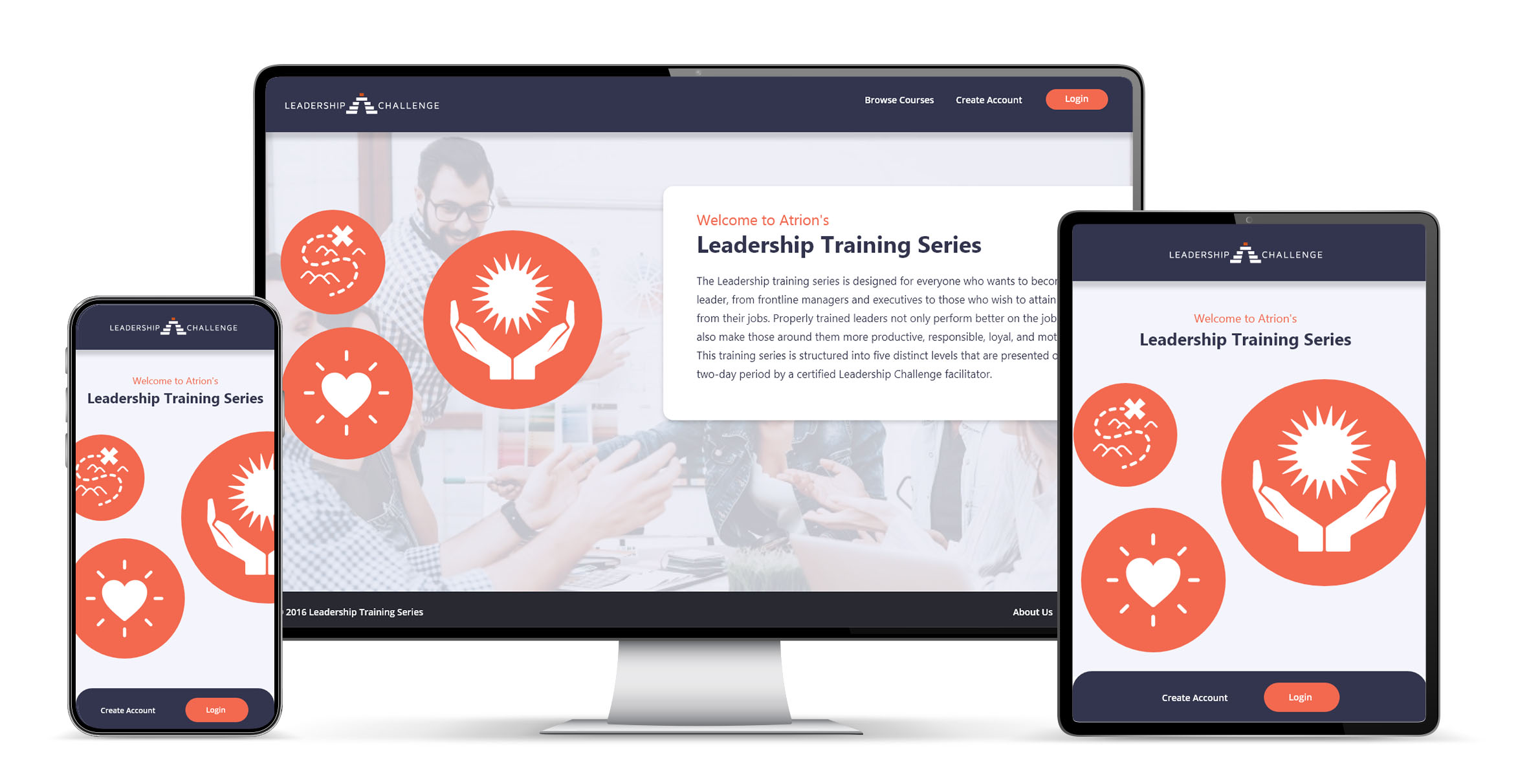
The next step was creating some simple style-tiles to establish the general visuals for the site, which helped to then create the style guide. I then created some mockups for different layouts on different devices, primarily for the most important elements.
Once we established the look and feel, we split into different directions and I began to start building layouts and prototype components to be used throughout the site using HTML, CSS and jQuery. I worked closely with the development team to ensure components behaved as designed and helped develop new functionality as the need called for it.

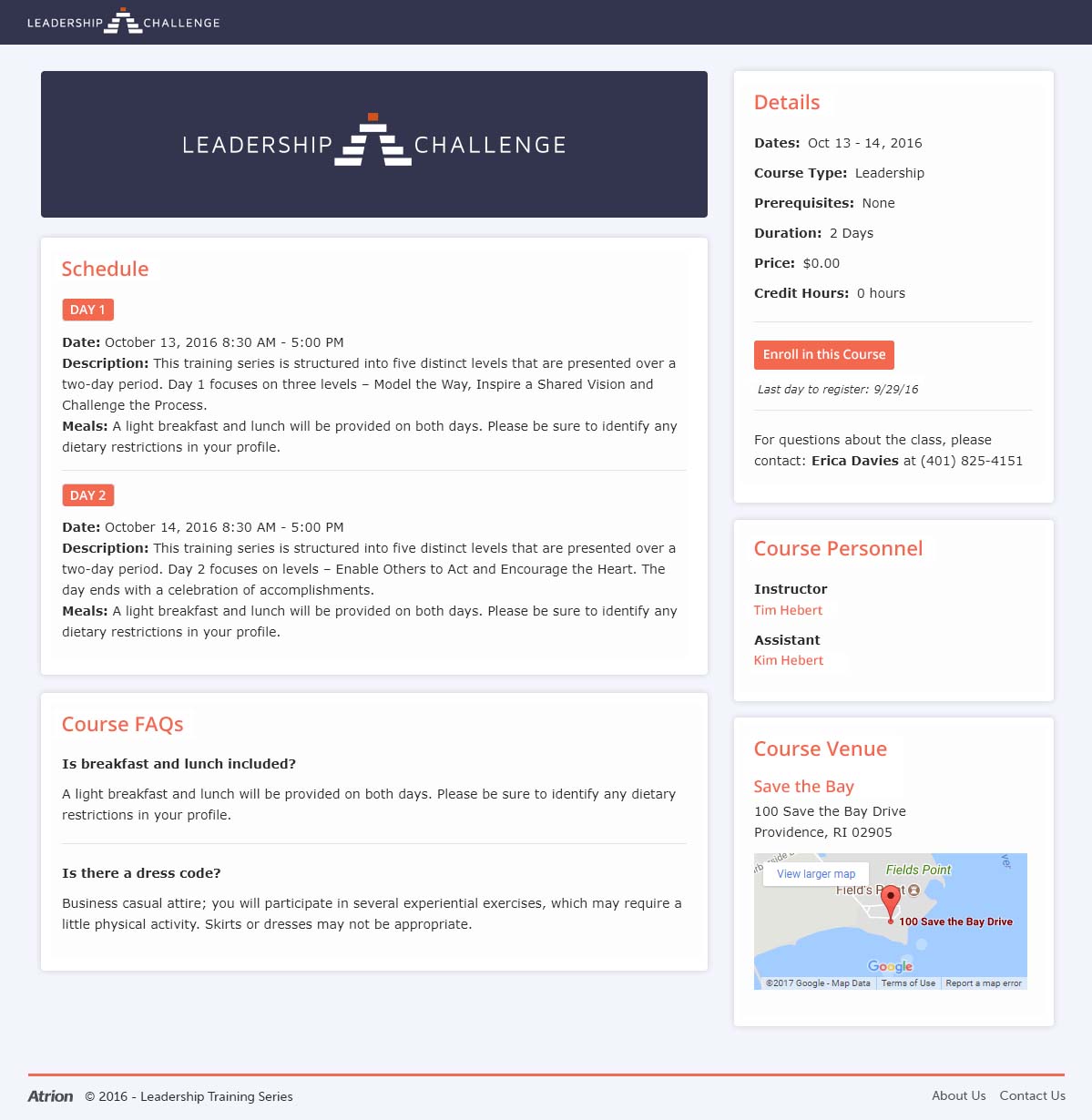
A course listing screen